
PhotoShop
圓點漸小背景教學
這個可以說是史上最強背景製造工具
不管是什麼只要稍微改一下
幾乎都搭的上
也是最佳的偷懶秘方
- 基本介紹
 先來解說一下原理
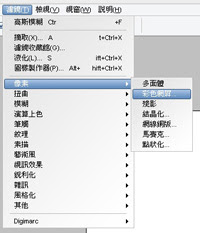
先來解說一下原理這個效果是套用濾鏡中的像素>彩色網屏
它會根據你顏色上的明度彩度不同
去加上大小圓圈
通常是越深圈圈越大
不過要達到好的效果最好要在灰階模式
在全彩下圈圈會被附加上顏色
很難達到想要的效果
這也是之後為什麼要用 遮罩 的原因了
- Step1.
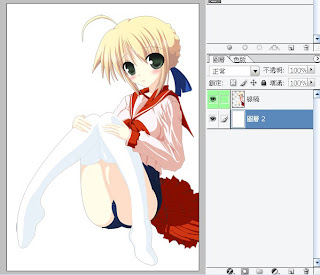
 先準備一張圖
先準備一張圖把人物和背景分開
- Step2.
 按著Ctrl+右鍵在你人物的圖層上點一下
按著Ctrl+右鍵在你人物的圖層上點一下便會載入你人物的選取範圍
- Step3.
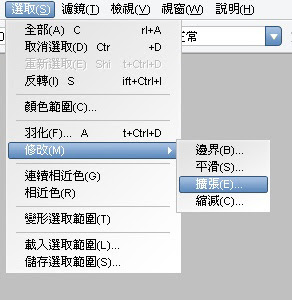
 接下來我們要的效果是在人物外圍出現漸小的圓圈
接下來我們要的效果是在人物外圍出現漸小的圓圈所以我們要擴大選取
到 選取>修改>擴張
- Step4.
 擴大的範圍依自己所需要改變
擴大的範圍依自己所需要改變因為我的圖不大所以我只擴大20
- Step5.
 接下來
接下來上面說過
圓圈的大小是按明暗度改變
所以我們勢必要加入漸層
而最快的方法就是 羽化
羽化的效果就是在你選取的區域周圍加上漸層(詳細可以上網查)
一般也稱作柔邊效果
- Step6.
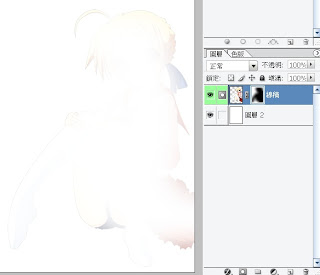
 羽化的程度也是依個人需求決定
羽化的程度也是依個人需求決定我是使用30
羽化越大漸層範圍就會越廣
 有沒有發現周圍變的圓順了
有沒有發現周圍變的圓順了這時如果將它填滿 shift+F5
周圍出現漸層了
不過這不是我們要的效果 記得回覆到上一步歐
- Step7.
 好接下來又要真的進入正題了
好接下來又要真的進入正題了羽化後
按下Shift+F7 反轉選取
因為我們要進入遮罩 了
遮罩 中沒有選取的地方是以黑色表示
- Step8.
 反轉選取後按下遮罩(在圖層選取欄下方)
反轉選取後按下遮罩(在圖層選取欄下方)- Step9.
 接下來
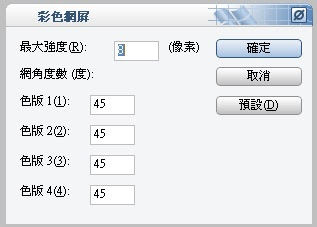
接下來到濾鏡>像素>彩色網屏
最大強度是指最大圓圈的大小
而下面的網角度數對灰階好像沒什麼引響
參數可以自己試試
- Step10.
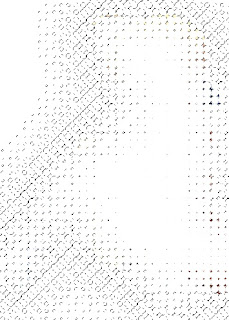
 按下確定後...
按下確定後...OK~!!圓圈出現了
- Step11.
 接著對遮罩的圖層
接著對遮罩的圖層按下ctrl+左鍵
載入他的選取範圍
- Step12.
 快要完成了~
快要完成了~接著對在反轉選取
因為現在是選到圈圈以外的部份
接下來新建一個圖層
並填滿它
- Final Step
 出現拉~~~
出現拉~~~接下來將人物的遮罩刪除
記得選放棄遮罩

完工了!!
這樣看下來
應該知道原理了吧
其實不用用人物的外型
只要是任意的形狀最後加上漸層都可以
融會貫通能做出很多不同的效果歐
不好意思ˇ
回覆刪除可以請問一下要如何將人物跟背景分開(第一個步驟)?
不好意思~~
回覆刪除後面的步驟其實我有點不了解
之後最後做出來的效果也完全不一樣
還有就是我"Ctrl+右鍵在你人物的圖層上點一下"這裡也沒有做到(Step2.)
就是點了一下之後還是沒有選取
請問我是哪裡有做錯了嗎?或是我哪裡漏掉了步驟呢?
好厲害XD好厲害~~~有學到東西~~
回覆刪除請問有下載點ㄇ....??
回覆刪除我ㄑㄌ你ㄉ下載教學+下載點(舊文章)..可是沒有顯示套件內容
是因為我是用迅雷下載ㄇ??
麻煩你用ㄍ下載教學好ㄇ>"<
第一次做的時候沒看懂你的步驟所以失敗了
回覆刪除不過看懂之後成功做出效果了呢
太謝謝你的分享了 :-D
我的圖原本的圖背景已經是白色了..
回覆刪除如果將他分開....一部分的色沒了...
我無法做到圓點背景啊!!
我是否要將白色分開??...而圖又要填滿原先的顏色??..