
PhotoShop
遮色片教學
遮色片-您可以使用遮色片保護圖層上的某些區域,讓它無法編輯,也可以顯示或隱藏影像中的某些區域。
這是PHOTOSHOP的官方解釋
可能很多人不懂是什麼意思
讓我用圖文的方式問大家說明吧
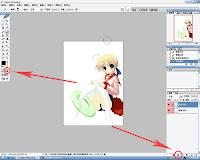
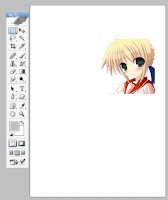
而在PHOTOSHOP中有著2種遮色片工具(見下圖)
其中一種
可以將它算是功能強大的"選取工具"
可以做到一般選取工具做不到的半選取效果(也就是柔邊羽化的效果)
講的淺顯易懂一點
可以把它算是一種 "擦子"
一般的擦子是擦掉後就是完全消失
如果你突然想到這裡不該擦掉
除了回覆外你沒方法把它救回來了
遮色片則是可以把你不想要的地方"遮"起來
產生類似擦子的效果
往後也可以讓被遮住的地方"重見天日"
說了這麼多可能也有一堆人聽不懂吧
那我就來幾個實例吧
圖片中2個箭頭指的地方就是遮色片工具
 左邊的遮色片工具
左邊的遮色片工具這個比較可以算是一種選取工具
下面會在介紹
右下的遮色片工具
這個是對你選擇的圖層做一個專有的遮色片
運用範圍很廣
下面會一一介紹
左邊的遮色片工具
 先來介紹左邊的遮色片工具吧
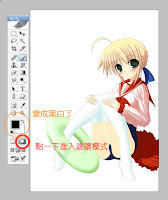
先來介紹左邊的遮色片工具吧先點一下遮色片工具,進入遮色片模式
啊?沒有變化?別緊張
注意看你的選單列中的顏色 變成黑白2種顏色了!?
遮色片模式是只有灰階的
它會依照你顏色的明度不同做出不同的選取
塗上
純黑色就是"不選取" 也可說是保護
純白色就是"選取" 一般來說是沒必要塗白色 因為畫了=白畫
而灰階就是"半選取" 可以製造出柔邊、半透明
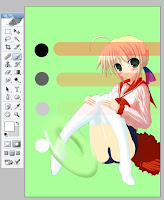
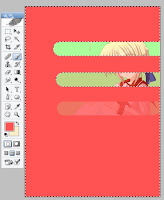
 (為了讓大家清楚的觀察我把背景改成了淺綠色 )
(為了讓大家清楚的觀察我把背景改成了淺綠色 )我在遮色片模式中分別用筆刷畫了4條不同深淺的線條
畫出來的是粉紅色別緊張
那是PHOTOSHOP內定的
可以到偏好設定中更改(沒什麼必要)
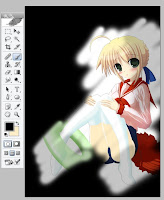
 我們按一下遮色片旁邊的圖示
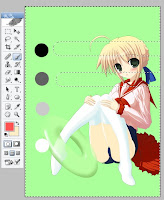
我們按一下遮色片旁邊的圖示回到一般模式
發現到剛剛塗上顏色的部份沒有被選取到
也可算是被"保護"了
而較淺的顏色是被"半選取"
要進行填色才能看出效果
 我們按下Shift+F5將它填上一個大粉紅色
我們按下Shift+F5將它填上一個大粉紅色會發現到黑色部分完全沒有上色
而越淺的部分被填上的顏色越多
 這個工具主要是被用在影像合成中的去背
這個工具主要是被用在影像合成中的去背可以做到比用魔術棒和擦子更為精確漂亮
不過相對的要一筆一筆的去畫
也可用在CG上色時
用來選取要上色的範圍等等
這個工具可以用來做出這種的效果
右下的遮色片
 接下來是右下的右下的遮色片工具
接下來是右下的右下的遮色片工具如同上面所說的它比較接近"擦子"
也是只有灰階
我面先選擇你要進行編輯的圖層
在點一下右下的遮色片工具
會發現你要的圖層旁邊會多出一個圖層

(為了讓大家清楚的觀察我把背景改成了淺綠色 )
跟上面一樣我用不同深淺的黑色畫了一筆
會發現到塗了
純黑色的部份會完全的消失
直接透出後面圖層的顏色
而較淺的黑色則會產生半透明的效果
如果不滿意也可以用擦子將塗上的部份擦掉
也可以直接將整個遮色片移除回覆到原本的狀態

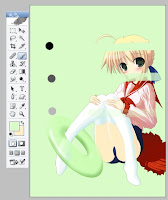
如果我們先選區一個區塊
 再按下遮色片工具
再按下遮色片工具會發現它會自動的幫你把沒有選取的部份隱藏起來
這個方法相當重要要好好學起來歐
下面就來介紹一個應用

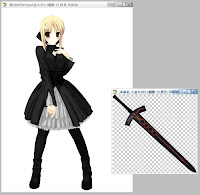
這張圖
我是把劍和人分開畫
現在要把劍"握"上去
這時候就可以使用遮色片的效果了

先把劍擺到想要的位置

接下來我到我皮膚的圖層
按著ctrl+左鍵載入皮膚的範圍

按下shift+F7反轉選取後
「再返回到 劍 的圖層下工作」 (感謝傷曲更正)
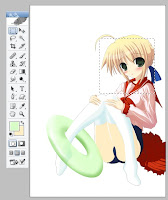
按下遮色片工具
有沒有發現應該要被手遮住的部份的遮住了呢?
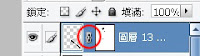
 再來看到圖層這邊
再來看到圖層這邊會發現原本的圖層和遮罩有著一個聯結的圖示
點他一下取消聯結

這時候我們就可以隨意的移動劍
把它調整到想要的位置
只有手掌的部份會把它遮住不顯示
是不是很方便呢?
可以不用用擦子就達到這種效果
往後要在編輯也十分方便
不用因為把它擦掉
而煩惱著要去重畫
= =# 啊,好神奇
回覆刪除太神ㄌ!
回覆刪除請教一下^^
回覆刪除我用偷偷笑都畫不出"直線"...呃應該並不是講直線,
而是說線畫出來都呈現斷斷續續的很不好看,該怎麼調整?
sean10202:
回覆刪除我是整體修線條比較會用道
之後就視情況了@@
你的教學詳細易懂
辛苦了
給樓上:
如果線條想修直
建議線條粗ㄧ點(or圖大一點)
比較好用遮色片修(不然累慘,我有經驗@@)
不然就好好練習繪圖板(本人也在努力中...)
大家一起努力吧..
如果只用圖層的上下排列也可以做出這種效果嗎?
回覆刪除謝謝分享!!!!好清楚好明白~感動~
回覆刪除超級好用的啊!!!!!
回覆刪除好清楚的講解啊~~~謝謝